I was thinking to share my knowledge of Icon making using Adobe Photoshop to my Friends here in Fanpop. So I decided to write it down.
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope Du already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture Du want.
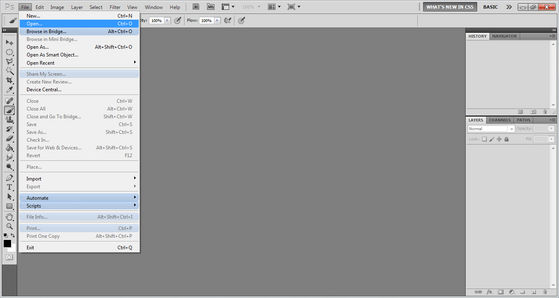
How to open an image: click 'File' and then click 'Open' oder a shortcut CTRL+O. Du can use any image from your computer.
STEP 2: Adjust the image Du use.
In order to make your Icon Mehr beautiful, add your image's brightness oder contrast Von clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to Du whether Du want your Icon to be light oder dark, contrast oder less contrast.
Now, the colour of the image. Du can adjust it Von clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' oder 'Color Balance (CTRL+B)'. Du can adjust it into whatever Du like.
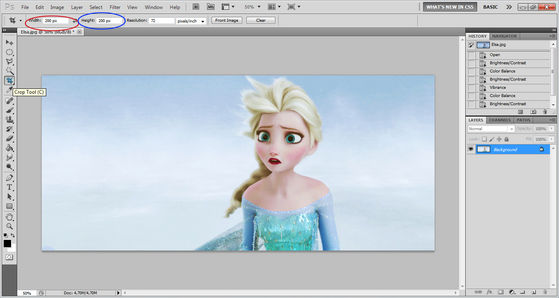
STEP 3: Crop the image using 'Crop Tool (C)'
Next, Du have adjusted your image, it's time for Du to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. Du can write any size Du want actually, but we are making an Icon now and I usually create a 200x200 px sized icon.
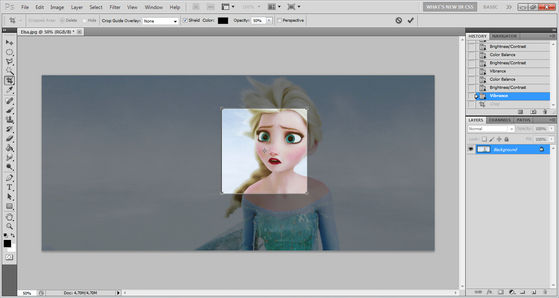
Drag your maus oder mousepad to crop it. Du can use the keypad too to Bewegen the cropped area.
STEP 4: Decorate your icon!
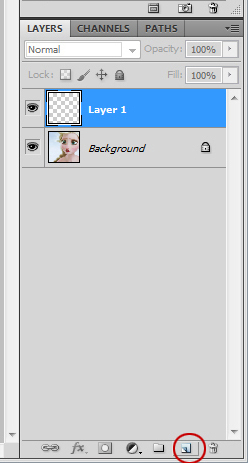
Add a new layer Von clicking 'Create a new layer'. Click 'Layer 1'. That means Du are going to fill that layer.
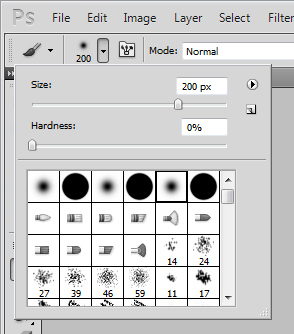
Then click 'Brush Tool (B). Du are able to change the brush's size/hardness and even into other shape. Du can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
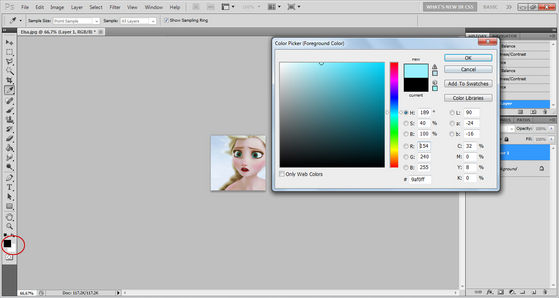
Change the brush colour too into any colour Von clicking 'Set foreground color' as Du like oder even the brush's shape into other form.
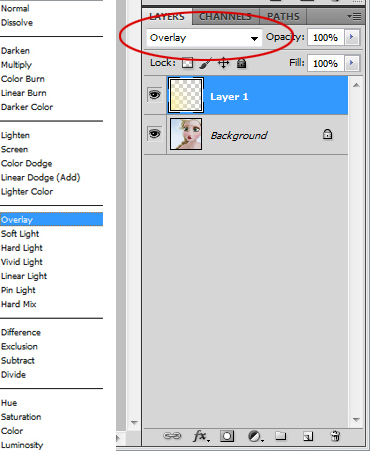
Then click the left button of your maus oder mousepad to add colour on your icon. Du can change the mode of the layer into 'Overlay', 'Hard Light', oder anything Du like.
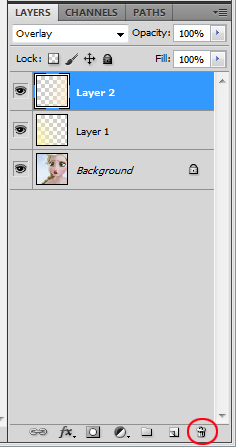
Du can add another layer, add brush into your icon, and also change it's mode. If Du don't like it, Du can Löschen the layer Von clicking the 'dustbin' button besides the 'Create a new layer' button.
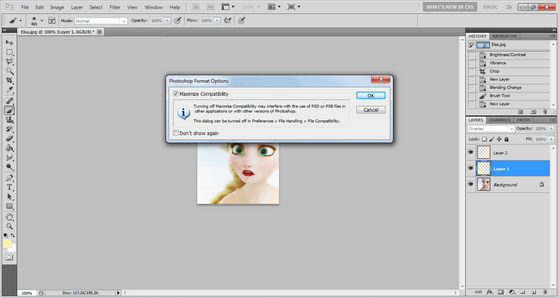
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your Icon and change it into JPG oder PNG format.
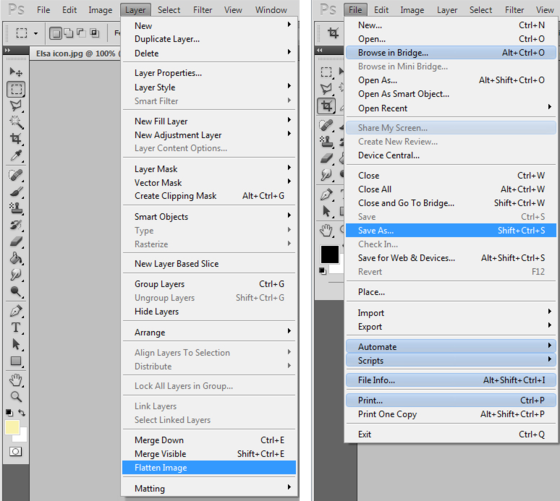
After Du have satisfied with your decoration, flatten your Icon Von clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. Du can change it into any format that are available in your Photoshop. Bilder are usually formatted JPG oder PNG.
Do NOT save your Icon after Du have flattened it. oder else, Du will lose your added layers and it will be harder to re-edit in case Du want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your Icon lovely.
So, that is my secret on how to make a lovely Icon in an easy way! Try it and be as creative as Du can!
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope Du already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture Du want.
How to open an image: click 'File' and then click 'Open' oder a shortcut CTRL+O. Du can use any image from your computer.
STEP 2: Adjust the image Du use.
In order to make your Icon Mehr beautiful, add your image's brightness oder contrast Von clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to Du whether Du want your Icon to be light oder dark, contrast oder less contrast.
Now, the colour of the image. Du can adjust it Von clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' oder 'Color Balance (CTRL+B)'. Du can adjust it into whatever Du like.
STEP 3: Crop the image using 'Crop Tool (C)'
Next, Du have adjusted your image, it's time for Du to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. Du can write any size Du want actually, but we are making an Icon now and I usually create a 200x200 px sized icon.
Drag your maus oder mousepad to crop it. Du can use the keypad too to Bewegen the cropped area.
STEP 4: Decorate your icon!
Add a new layer Von clicking 'Create a new layer'. Click 'Layer 1'. That means Du are going to fill that layer.
Then click 'Brush Tool (B). Du are able to change the brush's size/hardness and even into other shape. Du can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
Change the brush colour too into any colour Von clicking 'Set foreground color' as Du like oder even the brush's shape into other form.
Then click the left button of your maus oder mousepad to add colour on your icon. Du can change the mode of the layer into 'Overlay', 'Hard Light', oder anything Du like.
Du can add another layer, add brush into your icon, and also change it's mode. If Du don't like it, Du can Löschen the layer Von clicking the 'dustbin' button besides the 'Create a new layer' button.
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your Icon and change it into JPG oder PNG format.
After Du have satisfied with your decoration, flatten your Icon Von clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. Du can change it into any format that are available in your Photoshop. Bilder are usually formatted JPG oder PNG.
Do NOT save your Icon after Du have flattened it. oder else, Du will lose your added layers and it will be harder to re-edit in case Du want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your Icon lovely.
So, that is my secret on how to make a lovely Icon in an easy way! Try it and be as creative as Du can!